Как я уже сообщал ранее, я перенес свой блог на другой хостинг. Ранее моим хостингом был majordomo, который радовал меня своей стабильностью вплоть до января месяца этого года. С наступлением нового года начали появляться косячки. Суть их заключалась вот в чем.
Я замеряю uptime своего сайта при помощи сервиса pingdom, который делает это круглые сутки и ежемесячно выдает мне отчет. В январе-феврале месяце появились какие-то “пробелы” в работе хостера — сайт бывал в дауне по несколько часов в месяц. Понятия не имею, были ли это канальные проблемы, или что-то еще, но свою ложку дегтя они добавили. К марту работа стабилизировалась, вроде бы, но в голове уже роились мысли о стабильности. Помимо всего прочего, у меня частенько возникала ситуация, когда время соединения со страницей сайта возрастало до 20 секунд с лишним. Потом был пожар в дата-центре hosting.ua и закрытие mchost, показавшие, что, как был бардак в нашем СНГ-шном пространстве, так он и остался. Тут-то я и стал поглядывать в сторону зарубежных хостеров. Я решил исходить из того, что, чем меньше я слышал о хостере и чем он при этом крупнее, тем лучше для меня. Далее, я вспомнил про тех хостеров, с которыми мне или моим знакомым доводилось иметь дело. Я также прикинул, что мне может потребоваться от будущего хостинга — какое ПО и какие сервисы. После анализа всего этого я остановился на хостинг-провайдере bluehost.com. Ребята предлагают shared-хостинг (то, что у нас называется “виртуальным хостингом”) за примерно 7 американских баксов в месяц. За эти деньги я получаю просто кучу всего, и, в качестве приятного довеска, cPanel для удобного управления всем этим хозяйством (подробнее о возможностях можно почитать на их сайте, их действительно море, по сравнению с нашими хостерами). Нет, я не утверждаю, что того тарифа, который я использовал на majordomo, мне не хватало (кстати, платил я за него столько же — около $7, если уж измерять цены в них). Просто от подхода сотрудников bluehost к клиентам возникает некоторое ощущение стабильности. Но, не буду нахваливать, тем более что я не для этого пишу сей трактат :). Кстати, при регистрации необходимо зарегистрировать доменное имя (домены с tld .com, .net и т.д.), продление которого будет стоить вам 0, пока вы оплачиваете свой аккаунт.
Использование хостинга от bluehost таит в себе несколько нюансов.
Во-первых, оплата. Тут не катят какие-либо online-платежные системы, даже популярный во всем остальном мире PayPal. Оплата производится только по карте. Bluehost можно оплачивать картами Visa или Mastercard. Ну или American Express, но про них речи я вести не буду, т.к. нет у нас их. Оплатить хостинг с Visa Electron или Mastercard Maestro не получится. Это карты начального уровня и они “местечковые”, т.е. делать денежные переводы с их помощью можно только в том государстве, где они были приобретены (есть нюансы, но сейчас не об этом). Я оплачивал при помощи карты Visa Classic.
Во-вторых, собственно устройство пространства пользователя на сервере. Сперва отмечу, что для работы с аккаунтом предоставляется удобная и мощная вещь под названием cPanel — веб-интерфейс ко всем доступным настройкам, плюс установщики программного обеспечения и т.п. Далее, в отличие от таких, например, российских хостеров, как Masterhost или тот же Majordomo, на серверах bluehost своя структура директорий. Например, у обозначенных ранее хостеров пользователь получает доступ к одной директории, внутри которой размещаются поддиректории для каждого сайта в отдельности. Т.е. мы имеем примерно такую структуру: ~, внутри нее ~/site1, ~/site2 и т.д. На bluehost пользователь получает по сути свой маленький Linux — окружение сделано через chroot/fakeroot, а в домашней директории пользователя лежит много всего. Прежде всего это директория public_html и симлинк на нее с названием www для совместимости. К этой директории подключен домен, который вы регистрируете при создании аккаунта (далее подробнее об этом). В домашней же директории можно найти такие директории, как bin, usr, etc. Ни на что не намекает? Правильно, там можно ставить софт, указывая свои префиксы и запуская его в своем окружении. Руки зачесались? :) Не торопитесь, команда bluehost активно следит за своими серверами, поэтому необходимо соблюдать правила использования хостинга. Рекомендую ознакомиться с ними.
Дальше у нас работа с доменами. И тут появляются свои не очень приятные, в плане легкости использования хостинга, моменты. Дело в том, что при подключении доменов (раздел “Addon domains”, или, если вы настроили язык UI cPanel, “Дополнительные домены”) происходит следующее: создается домен 3 уровня (на основе вашего первого домена), к нему прописывается алиасом подключаемый вами домен, и все это дело подключается к указанной вами поддиректории в директории ~/public_html. Эта немного странная конструкция приводит к тому, что:
- Вы получаете редирект с вашего красивого домена, который вы только что подключили, на тихий ужас третьего уровня. Это нехорошо, потому, что вам-то наверняка по боку этот домен третьего уровня, вам нужен ваш сайт по вашему домену, и безо всяких там. А еще, представьте себе, если поисковики не так склеют домены?! И будет у вас основным домен третьего уровня, а ваш вкусненький, хорошо узнаваемый домен будет являться лишь “зеркалом”, и не будет учитываться;
- Вы получаете ситуацию, в которой все ваши сайты будут доступны при обращении к основному доменному имени аккаунта. Например, ваш основной домен site.com, и у вас подключен домен another-site.com к директории another-site. Так вот, ваш сайт по домену another-site.com будет доступен по URL site.com/another-site. Получите еще одно “зеркало”. Плюс это еще возможные проблемы с безопасностью.
Вот тут и придется малость поработать руками. Если вы успели забыть, что такое .htaccess, то вспоминайте. А если не знали, то обязательно почитайте, как обходить такую ситуацию. А обходится она следующим образом: необходимо в файл .htaccess, расположенном в директории ~/public_html (она же ~/www) добавить следующие строки (предполагается, что ваш основной домен — site.com, а добавленный — another-site.com, который подключен к директории another-site):
RewriteEngine On
RewriteRule ^(.*)$ http://site.com/$1 [L,R=301]
Redirect 301 /another-site/ http://another-site.com/
Redirect 301 /another-site http://another-site.com/
При помощи данных строк мы добились редиректа на доменное имя another-site.com при обращении по URL site.com/another-site и site.com/another-site/ (это разные URL, подробнее читайте про стандарт URI), попутно отдавая в заголовке HTTP код статуса 301 - Moved permanently. Второй строкой я заодно добился того, чтобы при обращении к www.site.com пользователя перенаправляло на site.com. Далее мы избавляемся от ненужного редиректа с подключенного домена на домен третьего уровня. Для этого в директории, к которой подключен наш домен (в данном примере это another-site), в файле .htaccess пишем такое (предполагается, что ваш сайт another-site.com является алиасом к another-site-com.site.com):
RewriteEngine On
RewriteCond %{HTTP_HOST} ^another-site-com.site.com$ [OR]
RewriteCond %{HTTP_HOST} ^www.another-site-com.site.com$
Если необходимо, для решения ситуации с www на another-site.com можете взять строчку выше и изменить ее под свой домен. Всё, теперь не будет редиректов на жуткий домен третьего уровня.
Следующий нюанс, с которым я столкнулся при переносе сайта — права доступа. Несмотря на то, что tar сохраняет права доступа при архивировании файлов, после распаковки я получил не те права доступа, какие ожидал. Сервер не отдавал такие вещи, как, например, картинки и css-стили из-за отсутствия прав на чтение файлов. Возможно, это связано с настройками umask файловой системы. Ну да не важно. Я просто, в консоли, находясь в директории сайта, набрал:
$ find . -type d -exec chmod 755 {} \;
$ find . -type f -exec chmod 644 {} \;
…тем самым выставив права на файлы — 644, на папки — 755.
Ну а далее все как по установке Wordpress — выставил 777 на wp-content/cache и wp-content/uploads.
После всего проделанного я ринулся было использовать сайт в штатном режиме, но тут же наткнулся на проблему памяти. Как известно, современные версии Wordpress кушают до 32 МБ оперативной памяти (PHP). Причем эта цифра имеет место при обычном режиме работы. Во время использования админки WP “хавает” (а по другому и не выразишься) гораздо больше. Стандартно на Bluehost установлена настройка PHP max_memory=32M. Это означает, что если php-скрипт начинает сжирать память больше установленного, апач роняет выполнение скрипта, и результата работы мы не видим. Очевидно, что для нормальной работы WP необходимо увеличить максимальное количество памяти, которое может потребить скрипт. Для этого на bluehost необходимо сделать пару действий:
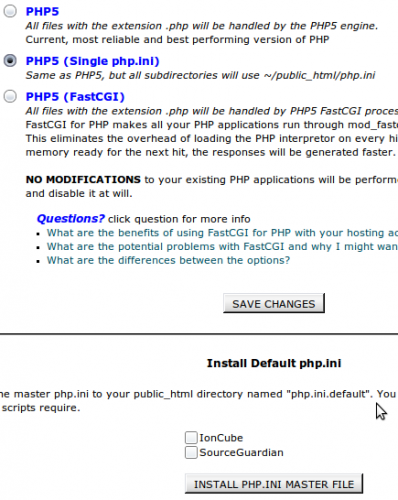
- в cPanel я нашел раздел “Программное обеспечение и службы”, в котором перешел по ссылке “PHP Config”. Далее выставил настройки, как на скриншоте:

Подробнее об этих настройках можно почитать на страничках, ссылки на которые размещены там же. В разделе “Install default php.ini” я нажал кнопку “Install php.ini master file”. После этого действия типовой php.ini появился в моей домашней директории с именем php.ini.default.
- Я его переименовал в php.ini и отредактировал строку:
max_memory=64M
64 мегабайт хватило для того, чтобы запустить админку :). Кстати, количество требующейся для WP памяти будет тем больше, чем больше у вас установлено плагинов.
Ну и напоследок отмечу, что, в дополнение ко всем телодвижениям с настройкой, мне пришлось лезть в настройки WP и менять путь к директории с загрузками — он был прописан как абсолютный, от корня. Разумеется, структура директорий серверов majordomo отличается от структуры директорий серверов bluehost.
Вот, в принципе, и всё. Конечно, существуют некоторые неудобства в работе с данным хостером, но сейчас он меня более чем устраивает своими возможностями. Кстати, главная страница моего блога стала грузиться чуть быстрее — это плюс. Ну а по поводу стабильности доступа к сайту еще предстоит поговорить — блог работает на bluehost только неделю.
И еще родился один вопрос ЦМС ку надо ставить в корень? Или ее можно шлепнуть в отдельную папку… как лучше .и как правильнее? :-)
Установка форума и его нвстройка и дальнейшее развитие
Можно создать учетную запись пользователя ftp и дать права только на определенную папку. Если Bluehost все еще использует cPanel, то это просто сделать прямо через веб-интерфейс панели. Если вдруг понадобится написать код для движка, то он сможет сделать это и локально, и потом выгрузить на сервер, как обычно
Может кто знает, как там правильно дать права удаленным разработчикам. Что бы прав было вдоволь, для установки и работы, и что бы не начудили.
Если кто знает поделитесь плиз
Уточни вопрос, пожалуйста. Начудить ведь можно, имея только права на запись в папку. Да и “вдоволь” прав на установку и работу - тоже очень растяжимо. Какого рода установка планируется, какого рода работы планируется позволить этим пользователям?
[…] я уже писал о переносе блога на bluehost.com. Спустя почти год успешного использования площадки […]
И куда правильрно заливать CMS не основного а других сайтов.. ни где не могу найти подробного описания для чайников :-))
А как правильрно прикручивать не осноные домен которые добавлены Наппример основной www.основной.сом
А есть еще www.другой.ру www.другой2.ру а У них есть поддомены форум.другой.ру форум.другой2.ру
Как правильно нашаманить тот аццкий аксеес файл :-((
.htaccess можно сделать как написано в статье. Поддомены, зарегистрированные не через Bluehost, насколько я помню, подключаются аналогично. Т. е. в данной ситуации их следует рассматривать как отдельные домены, не смотря на то, что домен родительского уровня уже подключен.